- Home ›
- Java2Dによる画像処理 ›
- 色属性 ›
- HERE
RadialGradientPaintクラスによるグラデーションの指定
主に塗りつぶし用としてグラデーションパターンを指定する方法を確認します。「setPaint」メソッドの引数にRadialGradientPaintクラスのオブジェクトを指定します。このグラデーションでは円放射状グラデーションパターンを使用します。
クラス図は次のようになっています。
- java.lang.Object
- java.awt.MultipleGradientPaint
- java.awt.RadialGradientPaint
- public final class RadialGradientPaint extends MultipleGradientPaint
コンストラクタは次の8つが用意されています。
| コンストラクタ |
|---|
| RadialGradientPaint(float cx, float cy, float radius, float[] fractions, Color[] colors) 焦点として中心点を使用して、デフォルトの NO_CYCLE 繰り返しメソッドと SRGB カラースペースで RadialGradientPaint を構築します。 |
| RadialGradientPaint(float cx, float cy, float radius, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) 焦点として中心点を使用して、デフォルトの SRGB カラースペースで RadialGradientPaint を構築します。 |
| RadialGradientPaint(float cx, float cy, float radius, float fx, float fy, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) デフォルトの SRGB カラースペースで RadialGradientPaint を構築します。 |
| RadialGradientPaint(Point2D center, float radius, float[] fractions, Color[] colors) 焦点として中心点を使用して、デフォルトの NO_CYCLE 繰り返しメソッドと SRGB カラースペースで RadialGradientPaint を構築します。 |
| RadialGradientPaint(Point2D center, float radius, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) 焦点として中心点を使用して、デフォルトの SRGB カラースペースで RadialGradientPaint を構築します。 |
| RadialGradientPaint(Point2D center, float radius, Point2D focus, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) デフォルトの SRGB カラースペースで RadialGradientPaint を構築します。 |
| RadialGradientPaint(Point2D center, float radius, Point2D focus, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod, MultipleGradientPaint.ColorSpaceType colorSpace, AffineTransform gradientTransform) RadialGradientPaint を構築します。 |
| RadialGradientPaint(Rectangle2D gradientBounds, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) デフォルトの SRGB カラースペースで RadialGradientPaint を構築します。 |
RadialGradientPaintクラスでは円の中心と半径を指定し、別途指定した焦点と半径上の点の間に任意の個数の色を指定してグラデーションの色分布を指定することが出来ます。
またグラデーション方法として非循環式の他に循環式(反射)と循環式(繰り返し)の3パターンから選択できます。
それでは2番目のコンストラクタを見てみます。
RadialGradientPaint
public RadialGradientPaint(float cx,
float cy,
float radius,
float[] fractions,
Color[] colors,
MultipleGradientPaint.CycleMethod cycleMethod)
焦点として中心点を使用して、デフォルトの SRGB カラースペースで
RadialGradientPaint を構築します。
パラメータ:
cx - グラデーションを定義する円の中心点の、ユーザー空間での X 座標。
グラデーションの最後の色は、この円の円周にマップされる
cy - グラデーションを定義する円の中心点の、ユーザー空間での Y 座標。
グラデーションの最後の色は、この円の円周にマップされる
radius - 色のグラデーションの広がりを定義する 円の半径
fractions - 0.0 - 1.0 の範囲の数値。 グラデーションでの色分布を指定
する
colors - グラデーションで使用される色の配列。最初の色は 焦点で使用さ
れ、最後の色は 円周で使用される
cycleMethod - NO_CYCLE、REFLECT、 REPEAT のいずれか
例外:
NullPointerException - fractions 配列が null の場合、colors 配列が null
の場合、 または cycleMethod が null の場合
IllegalArgumentException - radius が正でない場合、
fractions.length != colors.length である場合、 colors のサイズが 2
より小さい場合、 fractions の値が 0.0 より小さいか 1.0 より大きい場
合、 または fractions が厳密な昇順で指定されない場合
1番目と2番目の引数で円の中心を、3番目で半径を指定します。このコンストラクタの場合は焦点は円の中心点と同じ位置となります。
4番目の引数では区間内で色を設定したい位置を指定します。焦点を始点、円周上の点を終点とした場合の区間に対して、始点を「0.0」終点を「1.0」と考えます。その区間に対して色を設定したい位置をfloat型の配列で指定します。
5番目の引数では4番目の引数で指定した色を設定する位置に対して実際の色をColorクラスのオブジェクトの配列で指定します。指定する色の数は4番目の数と同じである必要があります。
具体的には次のように記述します。
float[] dist = {0.0f, 0.4f, 1.0f};
Color[] colors = {Color.RED, Color.WHITE, Color.BLUE};
この場合は区間内で合計3つの位置に色を指定していることになります。なお色を指定する位置で始点である「0.0f」や「1.0f」を指定しなかった場合は始点や終点に一番近い色が指定されたものとして扱われます。
例えば次のように記述した場合を考えてみます。
float[] dist = {0.2f, 0.4f, 1.0f};
Color[] colors = {Color.RED, Color.WHITE, Color.BLUE};
この場合は次のように記述した場合と同じです。
float[] dist = {0.0f, 0.2f, 0.4f, 1.0f};
Color[] colors = {Color.RED, Color.RED, Color.WHITE, Color.BLUE};
6番目の引数ではグラデーションの表示方法を指定します。指定できる値は次の3つです。
| 値 | グラデーション方式 |
|---|---|
| MultipleGradientPaint.CycleMethod.NO_CYCLE | 非循環式 |
| MultipleGradientPaint.CycleMethod.REFLECT | 循環式(反射) |
| MultipleGradientPaint.CycleMethod.REPEAT | 循環式(繰り返し) |
非循環式の場合は始点と終点の間の区間だけにグラデーションが適用されます。円の外側は円周上の色が設定されます。循環式(反射)の場合は円の外側の区間について反射するようにグラデーションが適用されます。循環式(繰り返し)の場合は円の外側の区間についても始点と終点の間のグラデーションが繰り返し適用されます。
具体的には次のように記述します。
public void paintComponent(Graphics g){
Graphics2D g2 = (Graphics2D)g;
float[] dist = {0.0f, 0.4f, 1.0f};
Color[] colors = {Color.RED, Color.WHITE, Color.BLUE};
RadialGradientPaint gradient = new RadialGradientPaint(
50.0f, 50.0f,
60.0f,
dist,
colors,
MultipleGradientPaint.CycleMethod.NO_CYCLE
);
g2.setPaint(gradient);
g2.fill(new Rectangle2D.Double(20, 20, 200, 130));
}
「setPaint」メソッドを実行した後で実行された「draw」メソッド及び「fill」メソッドで設定が反映されます。
Point2Dクラスによる座標指定
中心点の座標を指定する方法としてPoint2Dクラスのオブジェクトを使用するコンストラクタも用意されています。5番目のコンストラクタを見てみます。
RadialGradientPaint
public RadialGradientPaint(float cx,
float cy,
float radius,
float fx,
float fy,
float[] fractions,
Color[] colors,
MultipleGradientPaint.CycleMethod cycleMethod)
デフォルトの SRGB カラースペースで RadialGradientPaint を構築します。
パラメータ:
cx - グラデーションを定義する円の中心点の、ユーザー空間での X 座標。
グラデーションの最後の色は、この円の円周にマップされる
cy - グラデーションを定義する円の中心点の、ユーザー空間での Y 座標。
グラデーションの最後の色は、この円の円周にマップされる
radius - 色のグラデーションの広がりを定義する 円の半径
fx - 最初の色がマップされる、 ユーザー空間内の点の X 座標
fy - 最初の色がマップされる、 ユーザー空間内の点の Y 座標
fractions - 0.0 - 1.0 の範囲の数値。 グラデーションでの色分布を指定
する
colors - グラデーションで使用される色の配列。最初の色は 焦点で使用さ
れ、最後の色は 円周で使用される
cycleMethod - NO_CYCLE、REFLECT、 REPEAT のいずれか
例外:
NullPointerException - fractions 配列が null の場合、colors 配列がnull
の場合、 または cycleMethod が null の場合
IllegalArgumentException - radius が正でない場合、
fractions.length != colors.length である場合、 colors のサイズが 2
より小さい場合、 fractions の値が 0.0 より小さいか 1.0 より大きい場
合、 または fractions が厳密な昇順で指定されない場合
違いは始点である中心点の座標をPoint2Dクラスのオブジェクトを使って指定している点だけです。
Point2Dクラスは二次元空間における座標を表す2つの値を保持するためのクラスです。Point2Dクラスはabstractクラスであるため実際にはサブクラスであるPoint2D.DoubleクラスやPoint2D.Floatクラスを使います。詳しくは『Point2Dクラス』を参照して下さい。
具体的には次のように記述します。
public void paintComponent(Graphics g){
Graphics2D g2 = (Graphics2D)g;
float[] dist = {0.0f, 0.4f, 1.0f};
Color[] colors = {Color.RED, Color.WHITE, Color.BLUE};
RadialGradientPaint gradient = new RadialGradientPaint(
new Point2D.Double(50.0d, 50.0d),
60.0f,
dist,
colors,
MultipleGradientPaint.CycleMethod.NO_CYCLE
);
g2.setPaint(gradient);
g2.fill(new Rectangle2D.Double(20, 20, 200, 130));
}
サンプルプログラム
簡単なサンプルを一度試してみます。
import javax.swing.*;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import java.awt.geom.*;
import java.awt.Color;
import java.awt.RadialGradientPaint;
import java.awt.MultipleGradientPaint;
public class PaintTest7 extends JPanel{
public static void main(String[] args){
JFrame frame = new JFrame();
PaintTest7 app = new PaintTest7();
frame.getContentPane().add(app);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
public void paintComponent(Graphics g){
Graphics2D g2 = (Graphics2D)g;
float[] dist = {0.0f, 0.4f, 1.0f};
Color[] colors = {Color.RED, Color.WHITE, Color.BLUE};
RadialGradientPaint gradient = new RadialGradientPaint(
100.0f, 80.0f,
60.0f,
dist,
colors,
MultipleGradientPaint.CycleMethod.NO_CYCLE
// MultipleGradientPaint.CycleMethod.REFLECT
// MultipleGradientPaint.CycleMethod.REPEAT
);
g2.setPaint(gradient);
g2.fill(new Rectangle2D.Double(20, 20, 200, 130));
}
}
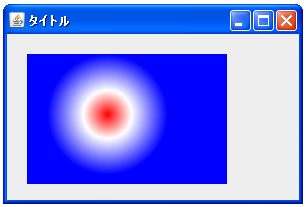
上記をコンパイルした後で実行すると次のように表示されます。

今回はグラデーション方式として非循環式を設定しています。
それではグラデーション方式として「MultipleGradientPaint.CycleMethod.REFLECT」を設定した場合と「MultipleGradientPaint.CycleMethod.REPEAT」を設定した場合の結果だけ見ておきます。
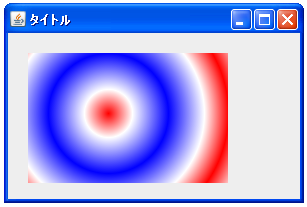
MultipleGradientPaint.CycleMethod.REFLECT:

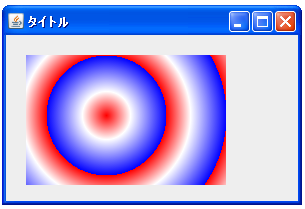
MultipleGradientPaint.CycleMethod.REPEAT:

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive