- Home ›
- Java2Dによる画像処理 ›
- 色属性 ›
- HERE
循環式によるグラデーション表示
循環式によるグラデーションを設定してみます。GradientPaintクラスのコンストラクタの中で非循環式を使う場合は次のコンストラクタを使用します。
GradientPaint
public GradientPaint(float x1,
float y1,
Color color1,
float x2,
float y2,
Color color2,
boolean cyclic)
boolean パラメータに応じて、循環式または非循環式の GradientPaint オブ
ジェクトを構築します。
パラメータ:
x1 - ユーザー空間で最初に指定された Point の x 座標
y1 - ユーザー空間で最初に指定された Point の y 座標
color1 - 最初に指定された Point の Color
x2 - ユーザー空間で 2 番目に指定された Point の x 座標
y2 - ユーザー空間で 2 番目に指定された Point の y 座標
color2 - 2 番目に指定された Point の Color
cyclic - グラデーションパターンが 2 色を繰り返し循環する場合は true、
そうでない場合は false
例外:
NullPointerException - カラーとポイントのいずれか 1 つが null の場合
グラデーションを決定する為の2つの点の座標(x1, y1)と(x2, y2)を指定し、それぞれの点に設定する色を表すColorクラスのオブジェクトを引数に指定します。(Colorクラスについては『Colorクラス』を参照して下さい)。
そして最後の引数にグラデーションパターンとして循環式かどうかを表すboolean型の値を設定します。循環式にする場合は「true」を設定して下さい。(「false」を設定すれば非循環式として利用できます)。
具体的には次のように記述します。
public void paintComponent(Graphics g){
Graphics2D g2 = (Graphics2D)g;
GradientPaint gradient = new GradientPaint(
50.0f, 50.0f, Color.ORANGE,
190.0f, 110.0f, Color.YELLOW,
true
);
g2.setPaint(gradient);
g2.fill(new Rectangle2D.Double(20, 20, 200, 130));
}
「setPaint」メソッドを実行した後で実行された「draw」メソッド及び「fill」メソッドで設定が反映されます。
Point2Dクラスによる座標指定
2つの点の座標を指定する方法としてPoint2Dクラスのオブジェクトを使用するコンストラクタも用意されています。
GradientPaint
public GradientPaint(Point2D pt1,
Color color1,
Point2D pt2,
Color color2,
boolean cyclic)
boolean パラメータに応じて、循環式または非循環式の GradientPaint オブ
ジェクトを構築します。
パラメータ:
pt1 - ユーザー空間で最初に指定された Point
color1 - 最初に指定された Point の Color
pt2 - ユーザー空間で 2 番目に指定された Point
color2 - 2 番目に指定された Point の Color
cyclic - グラデーションパターンが 2 色を繰り返し循環する場合は true、
そうでない場合は false
例外:
NullPointerException - カラーとポイントのいずれか 1 つが null の場合
Point2Dクラスは二次元空間における座標を表す2つの値を保持するためのクラスです。Point2Dクラスはabstractクラスであるため実際にはサブクラスであるPoint2D.DoubleクラスやPoint2D.Floatクラスを使います。詳しくは『Point2Dクラス』を参照して下さい。
具体的には次のように記述します。
public void paintComponent(Graphics g){
Graphics2D g2 = (Graphics2D)g;
GradientPaint gradient = new GradientPaint(
new Point2D.Double(50.0d, 50.0d), Color.ORANGE,
new Point2D.Double(190.0f, 110.0f), Color.YELLOW,
true
);
g2.setPaint(gradient);
g2.fill(new Rectangle2D.Double(20, 20, 200, 130));
}
サンプルプログラム
簡単なサンプルを一度試してみます。
import javax.swing.*;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import java.awt.geom.*;
import java.awt.Color;
import java.awt.GradientPaint;
public class PaintTest3 extends JPanel{
public static void main(String[] args){
JFrame frame = new JFrame();
PaintTest3 app = new PaintTest3();
frame.getContentPane().add(app);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
public void paintComponent(Graphics g){
Graphics2D g2 = (Graphics2D)g;
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
GradientPaint gradient = new GradientPaint(
90.0f, 70.0f, Color.RED,
150.0f, 90.0f, Color.BLUE,
true
);
g2.setPaint(gradient);
g2.fill(new Rectangle2D.Double(20, 20, 200, 130));
/*
g2.setPaint(Color.black);
g2.draw(new Ellipse2D.Double(85, 65, 10, 10));
g2.draw(new Ellipse2D.Double(145, 85, 10, 10));
*/
}
}
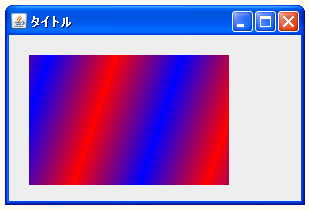
上記をコンパイルした後で実行すると次のように表示されます。

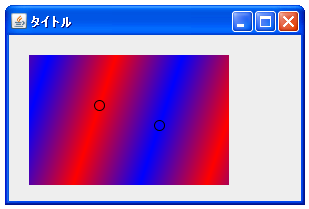
上記のサンプルでコメントとなっている部分があります。コメントを外すとグラデーションの基準となっている2つの点が円で表示されます。

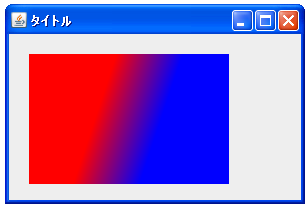
今回は循環式ですので、この2つの点の間にある領域はグラデーションとして表示されており、点よりも外側の領域も同じグラデーションが繰り返し適用されます。下記は循環式を非循環式にした場合です。比べてみて下さい。

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive