- Home ›
- Applet(アプレット)入門 ›
- アプレットサンプル ›
- HERE
マウスが乗ると画像がスライドする
広告
このアプレットは、3枚の画像ファイルを用意し、通常は同じ画像を表示させていますが、マウスがアプレットの上に乗ると次の画像へスライドしていくようにしてみます。スライドが終わったらまた同じ画面を表示し、次にマウスがアプレットの上に乗るまで待機します。下記で実際に試して頂けます。
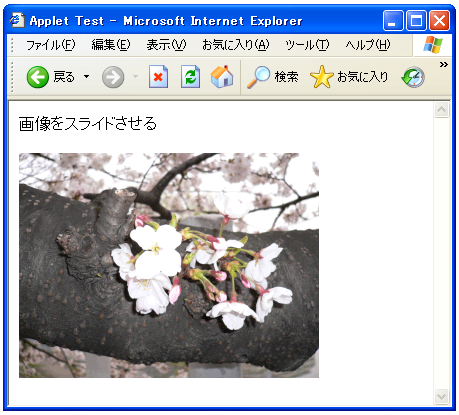
実際に実行すると下記のような感じになります。

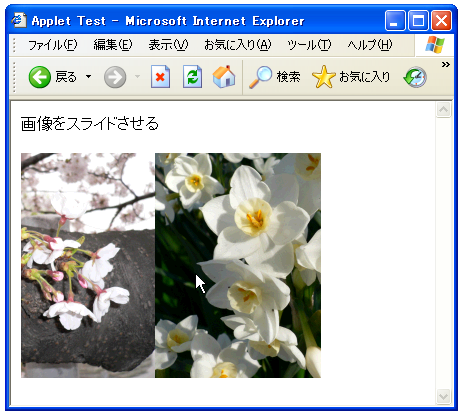
マウスがアプレット上に乗ると下記のように1枚分だけスライドします。

前回のサンプルと基本的に同じですが、マウスがアプレットの上に乗るまでスライドを開始しません。このため、boolean型の変数を1つ用意して、MouseEventのmouseEnteredメソッドが呼ばれたらフラッグをセットし、1枚の画像がスライドし終わったらフラッグをリセットするようにしています。
public void run(){
while(true){
if (flag == true){
/* 画像のどの部分を表示するかのオフセットを変更 */
offset += 1;
/* オフセットが画像の幅まで大きくなったら画像を変更 */
if (offset > picWidth - 1){
offset = 0;
switch(picNo){
case 0:
picNo = 1;
nextNo = 2;
break;
case 1:
picNo = 2;
nextNo = 0;
break;
case 2:
picNo = 0;
nextNo = 1;
break;
}
flag = false;
}
repaint();
}
/* 5ミリ秒待機する */
try{
Thread.sleep(5);
}catch (InterruptedException e){
}
}
}
public void mouseEntered(MouseEvent e){
flag = true;
}
サンプル
下記が全てのソースファイルです。
import java.applet.Applet;
import java.awt.Graphics;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Image;
import java.awt.MediaTracker;
import java.awt.event.MouseListener;
import java.awt.event.MouseEvent;
public class Sample3 extends Applet implements Runnable, MouseListener{
Image img[];
MediaTracker tracker;
Thread thread = null;
int picNo;
int nextNo;
int offset;
int picWidth = 300; /* 画像の幅 */
int picHeight = 225; /* 画像の高さ */
Dimension size;
Image back;
Graphics buffer;
boolean flag;
public void init(){
tracker = new MediaTracker(this);
/* 画像ファイルを読み込む */
img = new Image[3];
for (int i = 0 ; i < 3 ; i++){
String file = "../img/pic" + (i + 1) + ".png";
img[i] = getImage(getCodeBase(), file);
tracker.addImage(img[i], i);
}
picNo = 0;
nextNo = 1;
offset = 0;
flag = false;
addMouseListener(this);
/* ダブルバッファ用 */
size = getSize();
back = createImage(size.width, size.height);
buffer = back.getGraphics();
/* 新しいスレッドを作成し開始する */
thread = new Thread(this);
thread.start();
}
public void start(){
try {
tracker.waitForAll();
} catch (InterruptedException e) {
}
}
public void update(Graphics g){
paint(g);
}
public void paint(Graphics g){
/* アプレットの大きさと同じ画像を表示するため下記は実際は不要 */
buffer.setColor(getBackground());
buffer.fillRect(0, 0, size.width, size.height);
/* 画像ファイルをバッファに描画 */
buffer.drawImage(img[picNo],
0, 0, picWidth - offset, picHeight,
offset, 0, picWidth, picHeight, this);
buffer.drawImage(img[nextNo],
picWidth - offset, 0, picWidth, picHeight,
0, 0, offset, picHeight, this);
g.drawImage(back, 0, 0, this);
}
public void run(){
while(true){
if (flag == true){
/* 画像のどの部分を表示するかのオフセットを変更 */
offset += 1;
/* オフセットが画像の幅まで大きくなったら画像を変更 */
if (offset > picWidth - 1){
offset = 0;
switch(picNo){
case 0:
picNo = 1;
nextNo = 2;
break;
case 1:
picNo = 2;
nextNo = 0;
break;
case 2:
picNo = 0;
nextNo = 1;
break;
}
flag = false;
}
repaint();
}
/* 5ミリ秒待機する */
try{
Thread.sleep(5);
}catch (InterruptedException e){
}
}
}
public void mouseEntered(MouseEvent e){
flag = true;
}
public void mouseExited(MouseEvent e){
}
public void mousePressed(MouseEvent e){
}
public void mouseReleased(MouseEvent e){
}
public void mouseClicked(MouseEvent e){
}
}
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive