- Home ›
- Applet(アプレット)入門 ›
- Graphicsクラス ›
- HERE
多角形を描く
次は複数の点の配列を用意し、最初の点を最後の点と直線で結ぶことで多角形を描画するメソッドを見てみます。GraphicsクラスのdrawPolygonメソッドを使います。
drawPolygon public abstract void drawPolygon(int[] xPoints, int[] yPoints, int nPoints)
x 座標と y 座標の配列で定義された閉じた多角形を描きます。座標 (x, y)の各
ペアは点を定義します。
このメソッドは、nPoint ラインセグメントによって定義される多角形を描きま
す。最後の点と最初の点が一致しない場合、それらを接続するラインを描画すれ
ば図は自動的に閉じます。
パラメータ:
xPoints - x 座標の配列
yPoints - y 座標の配列
nPoints - 点の総数
例えば4つの点を引数に指定した場合、1番目の点から2番目の点へまず直線が引かれ、次に2番目の点から3番目の点へ、最後に3番目の点から4番目の点へと直線が引かれていきます。そして最後に1番目の点と4番目の点を直線で結ぶことで閉じた図形を描くことが出来ます。
例えば下記のように使います。
public void paint(Graphics g){
int xPoints[] = {10, 50, 20, 120};
int yPoints[] = {80, 50, 20, 90};
g.drawPolygon(xPoints, yPoints, 4);
}
サンプルプログラム
では実際に試してみます。
import java.applet.Applet;
import java.awt.Graphics;
/*
<applet code="GraphicsTest9.class" width="150" height="150">
</applet>
*/
public class GraphicsTest9 extends Applet{
public void paint(Graphics g){
int xPoints[] = {10, 90, 75, 20};
int yPoints[] = {20, 25, 100, 90};
g.drawPolygon(xPoints, yPoints, 4);
}
}
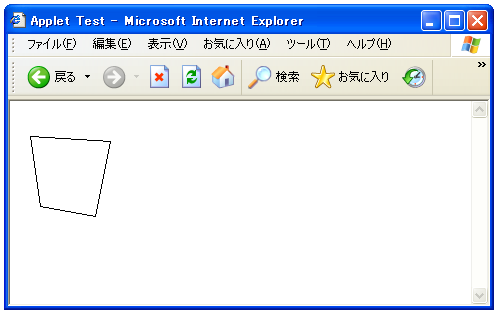
実際にブラウザで見てみた結果は下記の通りです。

下記で実際に試して頂くことができます。
内部を塗りつぶした多角形
先ほどは枠線だけでしたが、内部を外枠と同じ色で塗りつぶした多角形を描く事も出来ます。fillPolygonメソッドを使います。
fillPolygon public abstract void fillPolygon(int[] xPoints, int[] yPoints, int nPoints)
x 座標と y 座標の配列で定義される閉じた多角形を塗りつぶします。 このメソッドは、nPoint ラインセグメントによって定義される多角形を描きま す。最後の点と最初の点が一致しない場合、それらを接続するラインを描画す れば図は自動的に閉じます。 多角形内の領域は、偶奇塗りつぶし規則 (交互規則ともいう) を使って定義され ます。 パラメータ: xPoints - x 座標の配列 yPoints - y 座標の配列 nPoints - 点の総数
基本的な使い方はdrawPolygonメソッドと同じで、多角形の内部が枠線と同じ色で塗りつぶされる点だけが異なります。塗りつぶされる領域は、例えば線が交差して複数の領域に分かれるような多角形の場合、閉じた部分だけが塗りつぶされます。
サンプルプログラム
では実際に試してみます。
import java.applet.Applet;
import java.awt.Graphics;
import java.awt.Color;
/*
<applet code="GraphicsTest10.class" width="150" height="150">
</applet>
*/
public class GraphicsTest10 extends Applet{
public void paint(Graphics g){
int xPoints[] = {10, 90, 75, 20};
int yPoints[] = {20, 100, 25, 90};
g.fillPolygon(xPoints, yPoints, 4);
g.setColor(Color.blue);
int xPoints2[] = {120, 140, 90};
int yPoints2[] = {20, 70, 30};
g.fillPolygon(xPoints2, yPoints2, 3);
}
}
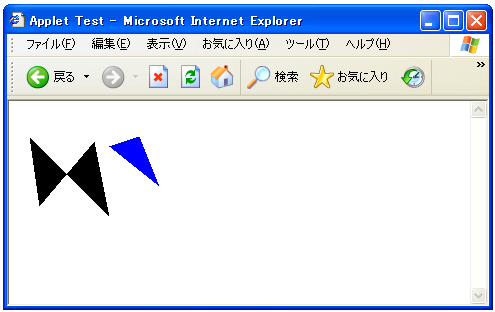
実際にブラウザで見てみた結果は下記の通りです。

下記で実際に試して頂くことができます。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive