- Home ›
- Applet(アプレット)入門 ›
- Graphicsクラス ›
- HERE
円と円弧を描画
次は円を描きます。円は中心点と半径で指定するのではなく、四角形を指定しその内側にぴったり収まる円(又は楕円)を描きます。また角度を指定することで円弧を描く事も出来ます。GraphicsクラスのdrawOvalメソッド及びdrawArcメソッドを使います。
drawOval:
drawOval public abstract void drawOval(int x, int y, int width, int height)
楕円の輪郭を描きます。引数の x、y、width、height で指定される矩形内に収 まる円または楕円が描かれます。 楕円は、幅 width + 1 ピクセル、高さ height + 1 ピクセルの領域をカバーし ます。 パラメータ: x - 描画される楕円の左上隅の x 座標 y - 描画される楕円の左上隅の y 座標 width - 描画される楕円の幅 height - 描画される楕円の高さ
drawArc:
drawArc
public abstract void drawArc(int x, int y, int width, int height,
int startAngle, int arcAngle)
指定された矩形をカバーする円弧または楕円弧の輪郭を描きます。 startAngle から始まって arcAngle の角度で展開された弧が、現在の色を使っ て描かれます。角度は 3 時の位置を 0 度として変換され、正の値は反時計方 向、負の値は時計方向の回転を示します。 弧の中心は、原点が (x, y) で、サイズが width 引数と height 引数で指定さ れる矩形の中心となります。 描かれる弧は、幅 width + 1 ピクセル、高さ height + 1 ピクセルの領域をカ バーします。 角度の大きさは、直角でない境界の矩形を基準に指定して、楕円の中心から境界 の矩形の右上隅までを結ぶ線が常に 45 度になるようにします。境界の矩形の軸 の長さがかなり違う場合には、弧セグメントの開始角度と終了角度は境界の長軸 にそってさらに傾斜します。 パラメータ: x - 描画される孤の左上隅の x 座標 y - 描画される孤の左上隅の y 座標 width - 描画される孤の幅 height - 描画される孤の高さ startAngle - 開始角度 arcAngle - 開始角度に対する弧の展開角度の大きさ
どちらも(x, y)を左上、(x + width, y + height)を右下とした四角形の内部に隣接する楕円を描画します。drawArcメソッドの場合はさらに描画する開始角度と描画する角度の大きさも合わせて指定します。このメソッドの場合は角度は度数で指定しますので0から360までの値を使って指定して下さい。
また角度を指定する場合の注意点として、円弧が内接する四角形の右上隅と中心点を結ぶ線が45度となります。その為、楕円の場合は正確な角度とはなりませんので注意して下さい。
例えば下記のように使います。
public void paint(Graphics g){
g.drawOval(10, 10, 100, 50);
g.drawArc(20, 20, 120, 70, 45, 180);
}
サンプルプログラム
では実際に試してみます。
import java.applet.Applet;
import java.awt.Graphics;
import java.awt.Color;
/*
<applet code="GraphicsTest6.class" width="150" height="150">
</applet>
*/
public class GraphicsTest6 extends Applet{
public void paint(Graphics g){
g.drawOval(10, 10, 100, 50);
g.setColor(Color.red);
g.drawArc(40, 30, 100, 70, 45, 180);
g.setColor(Color.blue);
g.drawRect(40, 30, 100, 70);
g.drawLine(40, 100, 140, 30);
g.drawLine(900, 30, 900, 100);
g.drawLine(40, 65, 140, 65);
}
}
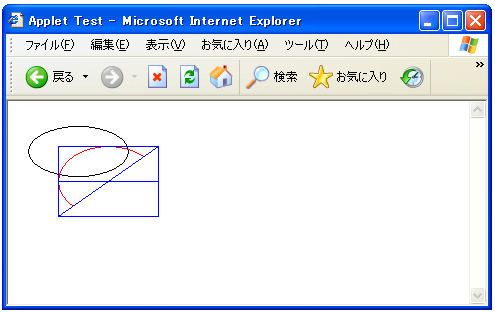
実際にブラウザで見てみた結果は下記の通りです。

実際に下記で確認頂けます。
内部を塗りつぶした円と円弧
先ほどは枠線だけでしたが、内部を外枠と同じ色で塗りつぶした円と円弧を描く事も出来ます。それぞれfillOvalメソッドとfillArcメソッドを使います。
fillOval:
fillOval public abstract void fillOval(int x, int y, int width, int height)
指定された矩形の中の楕円形を現在の色で塗りつぶします。 パラメータ: x - 描画される楕円の左上隅の x 座標 y - 描画される楕円の左上隅の y 座標 width - 塗りつぶされる楕円の幅 height - 塗りつぶされる楕円の高さ
fillArc:
fillArc
public abstract void fillArc(int x, int y, int width, int height,
int startAngle, int arcAngle)
指定された矩形をカバーする円弧または楕円弧を塗りつぶします。 startAngle から始まって arcAngle の角度で展開された弧が描かれます。角度 は 3 時の位置を 0 度として変換され、正の値は反時計方向、負の値は時計方向 の回転を示します。 弧の中心は、原点が (x, y) で、サイズが width 引数と height 引数で指定さ れる矩形の中心となります。 描かれる弧は、幅 width + 1 ピクセル、高さ height + 1 ピクセルの領域をカ バーします。 角度の大きさは、直角でない境界の矩形を基準に指定して、楕円の中心から境界 の矩形の右上隅までを結ぶ線が常に 45 度になるようにします。境界の矩形の軸 の長さがかなり違う場合には、弧セグメントの開始角度と終了角度は境界の長軸 にそってさらに傾斜します。 パラメータ: x - 塗りつぶされる孤の左上隅の x 座標 y - 塗りつぶされる孤の左上隅の y 座標 width - 塗りつぶされる孤の幅 height - 塗りつぶされる孤の高さ startAngle - 開始角度 arcAngle - 開始角度に対する弧の展開角度の大きさ
基本的な使い方はdrawOvalとdrawArcと同じです。
サンプルプログラム
では実際に試してみます。
import java.applet.Applet;
import java.awt.Graphics;
import java.awt.Color;
/*
<applet code="GraphicsTest7.class" width="150" height="150">
</applet>
*/
public class GraphicsTest7 extends Applet{
public void paint(Graphics g){
g.fillOval(10, 10, 100, 50);
g.setColor(Color.red);
g.fillArc(40, 30, 100, 70, 45, 135);
}
}
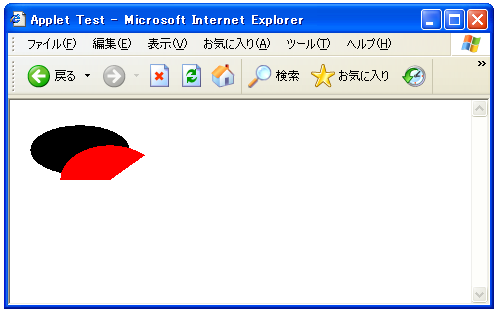
実際にブラウザで見てみた結果は下記の通りです。

実際に下記で確認して頂けます。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive