- Home ›
- Applet(アプレット)入門 ›
- Graphicsクラス ›
- HERE
四角形を描画
次は四角形を描きます。四角形は角が四角いタイプと丸いタイプがあります。GraphicsクラスのdrawRectメソッド及びdrawRoundRectメソッドを使います。
drawRect:
drawRect public void drawRect(int x, int y, int width, int height)
指定された矩形の輪郭を描きます。矩形は、左端と右端がそれぞれ x と x + width、上端と下端がそれぞれ y と y + height で指定されます。矩形 は、グラフィックスコンテキストの現在の色を使って描画されます。 パラメータ: x - 描画される矩形の x 座標 y - 描画される矩形の y 座標 width - 描画される矩形の幅 height - 描画される矩形の高さ
drawRoundRect:
drawRoundRect
public abstract void drawRoundRect(int x, int y, int width, int height,
int arcWidth, int arcHeight)
丸いコーナー付きの輪郭の矩形を、このグラフィックスコンテキストの現在 の色を使用して描きます。描かれる矩形は、左端と右端がそれぞれ x と x + width、上端と下端がそれぞれ y と y + height で指定されます。 パラメータ: x - 描画される矩形の x 座標 y - 描画される矩形の y 座標 width - 描画される矩形の幅 height - 描画される矩形の高さ arcWidth - 4 隅の弧の水平方向の直径 arcHeight - 4 隅の弧の垂直方向の直径
どちらも(x, y)を左上、(x + width, y + height)を右下とした四角形を描画します。drawRoundRectメソッドの場合はさらに四隅の角を丸く表示するため、角の丸い部分の半径を指定します。
例えば下記のように使います。
public void paint(Graphics g){
g.drawRect(10, 10, 100, 50);
g.drawRoundRect(20, 20, 120, 70, 5, 10);
}
サンプルプログラム
では実際に試してみます。
import java.applet.Applet;
import java.awt.Graphics;
import java.awt.Color;
/*
<applet code="GraphicsTest4.class" width="150" height="150">
</applet>
*/
public class GraphicsTest4 extends Applet{
public void paint(Graphics g){
g.drawRect(10, 10, 100, 50);
g.setColor(Color.red);
g.drawRoundRect(20, 20, 120, 70, 5, 10);
}
}
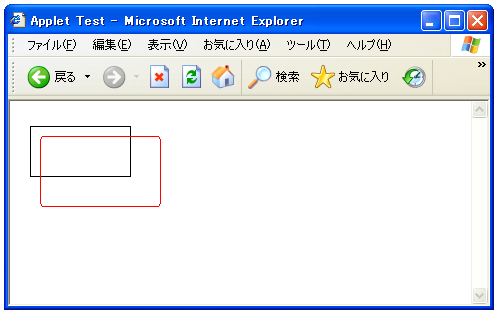
実際にブラウザで見てみた結果は下記の通りです。

実際に下記で確認頂けます。
内部を塗りつぶした四角形
先ほどは枠線だけでしたが、内部を外枠と同じ色で塗りつぶした四角形を描く事も出来ます。こちらも角が四角いものと丸いものの2つが用意されており、それぞれfillRectメソッドとfillRoundRectメソッドを使います。
fillRect:
fillRect public abstract void fillRect(int x, int y, int width, int height)
指定された矩形を塗りつぶします。矩形の左端と右端はそれぞれ x と x + width - 1 で、上端と下端はそれぞれ y と y + height - 1 です。これで 指定される矩形は、幅 width ピクセル、高さ height ピクセルの領域です。矩 形は、グラフィックスコンテキストの現在の色を使って塗りつぶされます。 パラメータ: x - 塗りつぶされる矩形の x 座標 y - 塗りつぶされる矩形の y 座標 width - 塗りつぶされる矩形の幅 height - 塗りつぶされる矩形の高さ
fillRoundRect:
fillRoundRect
public abstract void fillRoundRect(int x, int y, int width, int height,
int arcWidth, int arcHeight)
指定された丸いコーナー付きの矩形を現在の色で塗りつぶします。矩形は、左端 と右端がそれぞれ x と x + width - 1、上端と下端がそれぞれ y と y + height - 1 で指定されます。 パラメータ: x - 塗りつぶされる矩形の x 座標 y - 塗りつぶされる矩形の y 座標 width - 塗りつぶされる矩形の幅 height - 塗りつぶされる矩形の高さ arcWidth - 4 隅の弧の水平方向の直径 arcHeight - 4 隅の弧の垂直方向の直径
基本的な使い方はdrawRectとdrawRoundRectと同じなのですが、塗りつぶされる領域が(x, y)を左上、(x + width - 1, y + height - 1)が右下となる点に注意して下さい。(なぜか同じ形式の指定にも関わらず幅と高さは‐1されます)。
サンプルプログラム
では実際に試してみます。
import java.applet.Applet;
import java.awt.Graphics;
import java.awt.Color;
/*
<applet code="GraphicsTest5.class" width="150" height="150">
</applet>
*/
public class GraphicsTest5 extends Applet{
public void paint(Graphics g){
g.fillRect(10, 10, 100, 50);
g.setColor(Color.red);
g.fillRoundRect(20, 20, 121, 71, 5, 10);
g.setColor(Color.blue);
g.drawRoundRect(20, 20, 120, 70, 5, 10);
}
}
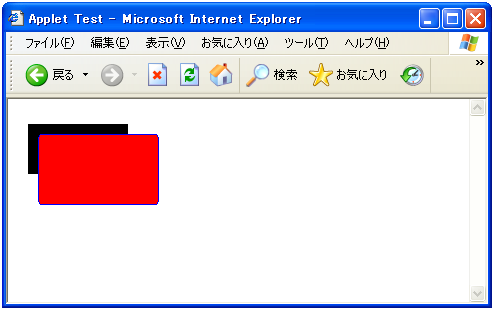
実際にブラウザで見てみた結果は下記の通りです。

実際に下記で確認頂けます。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive