- Home ›
- Applet(アプレット)入門 ›
- アプレットの基本 ›
- HERE
ブラウザでアプレットを表示させる
アプレットは単独で動くことはありません。ブラウザ上などのアプレットに対応した他のアプリケーション上で動くものです。その為、ブラウザからアプレットを呼び出す必要があります。
ブラウザ上でアプレットを利用するには、アプレットを呼び出すためのHTMLページを作成し、そのHTMLページをブラウザで開くことでアプレットをブラウザ実行します。
HTMLページ内での記述方法は下記の通りです。
<applet code="class_name" width="applet_width" height="applet_height"> </applet>
指定する値はアプレットをコンパイルして作成出来たクラス名と、ブラウザ上でアプレットを表示するための大きさを表す幅と高さです。
では試しに1つ作ってみましょう。
import java.applet.Applet;
import java.awt.Graphics;
import java.awt.Color;
import java.awt.Dimension;
public class AppletTest1 extends Applet{
public void paint(Graphics g){
g.setColor(Color.red);
Dimension size = getSize();
g.fillRect(0, 0, size.width - 1, size.height - 1);
}
}
paintメソッドはアプレットが表示される時に呼び出されるメソッドですが、詳細は別のところで詳しくみます。ここでは領域全体を赤色で塗りつぶす処理をしています。
上記のファイルをコンパイルします。

コンパイルすると「AppletTest1.class」が作成されます。次にアプレットを表示するHTMLファイルを作成します。
<html> <head><title>Applet Test</title></head> <body> <applet code="AppletTest1.class" width="150" height="150"> </applet> </body> </html>
先ほど作成した「AppletTest1.class」をcodeに指定します。そしてアプレットの大きさとして150×150にしてみました。HTMLファイル名は適当な名前で構いません。今回は「AppletTest1.html」としておきました。
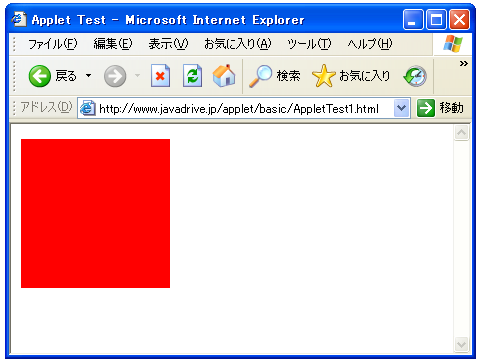
「AppletTest1.html」と「AppletTest1.class」を同じディレクトリにアップロードしてブラウザで見てみます。

今回はアプレットの領域全体を赤色で塗りつぶしただけですので、上記のような感じで表示されます。下記をリンク先から実際に見ていただくことが出来ます。
別のディレクトリにクラスファイルを設置する
HTMLファイルとクラスファイルが別のディレクトリに存在している場合、下記のように「codebase」を使ってクラスファイルがある場所を指定します。
<applet code="class_name" codebase="class_directory" width="applet_width" height="applet_height"> </applet>
例えばHTMLファイルが設置されているディレクトリの中に「class」というディレクトリを作成し、その中にクラスファイルを設置する場合には例えば下記のような記述となります。
<applet code="Sample.class" codebase="class" width="150" height="150"> </applet>
上記は相対パスでの指定ですが、「http://xxx.xxx.xxx/dir/」のように絶対パスでの指定も可能です。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive