- Home ›
- Android入門 ›
- WebViewクラス ›
- HERE
画面の拡大縮小表示
WebViewに表示された画面の拡大や縮小して表示する方法を確認します。
拡大して表示するには「WebView」クラスで用意されている「zoomIn」メソッドを使います。
zoomIn public void zoomIn()
1段階拡大して表示します。
現在表示されているページを1段階拡大して表示します。実際に試してみたところ100%表示の状態から2段階まで拡大可能です。
縮小して表示するには「WebView」クラスで用意されている「zoomOut」メソッドを使います。
zoomOut public void zoomOut()
1段階縮小して表示します。
現在表示されているページを1段階縮小して表示します。実際に試してみたところ100%表示の状態から3段階まで縮小可能です。
また拡大や縮小された状態をリセットし、標準の倍率で表示するメソッドも用意されています。拡大率をリセットするには「WebView」クラスで用意されている「resetZoom」メソッドを使います。
resetZoom public void resetZoom()
拡大率をリセットします。
拡大や縮小が行われたいた場合には拡大率をリセットし100%の表示倍率で表示します。
具体的には次のように記述します。
@Override protected void onCreate(Bundle icicle) {
super.onCreate(icicle);
WebView webview = new WebView(this);
/* ... */
webview.zoomOut();
}
サンプルプログラム
それでは実際に試してみます。プロジェクトを作成しソースコードを次のように変更しました。
package jp.javadrive.android;
import android.app.Activity;
import android.os.Bundle;
import android.widget.LinearLayout;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebView;
import android.widget.Button;
import android.view.View.OnClickListener;
public class Test05_01 extends Activity implements OnClickListener{
private final int FP = ViewGroup.LayoutParams.FILL_PARENT;
private final int WC = ViewGroup.LayoutParams.WRAP_CONTENT;
private Button buttonZoomin;
private Button buttonZoomout;
private Button buttonReset;
private WebView webview;
@Override protected void onCreate(Bundle icicle) {
super.onCreate(icicle);
LinearLayout linearLayout = new LinearLayout(this);
linearLayout.setOrientation(LinearLayout.VERTICAL);
setContentView(linearLayout);
LinearLayout btnLinearLayout = new LinearLayout(this);
btnLinearLayout.setOrientation(LinearLayout.HORIZONTAL);
buttonZoomin = new Button(this);
buttonZoomin.setText("Zoomin");
buttonZoomin.setOnClickListener(this);
buttonZoomout = new Button(this);
buttonZoomout.setText("Zoomout");
buttonZoomout.setOnClickListener(this);
buttonReset = new Button(this);
buttonReset.setText("Reset");
buttonReset.setOnClickListener(this);
btnLinearLayout.addView(buttonZoomin, createParam(WC, WC));
btnLinearLayout.addView(buttonZoomout, createParam(WC, WC));
btnLinearLayout.addView(buttonReset, createParam(WC, WC));
webview = new WebView(this);
webview.loadUrl("http://www.google.co.jp/");
linearLayout.addView(btnLinearLayout, createParam(FP, WC));
linearLayout.addView(webview, createParam(WC, WC));
}
private LinearLayout.LayoutParams createParam(int w, int h){
return new LinearLayout.LayoutParams(w, h);
}
public void onClick(View v) {
if (v == buttonZoomin){
webview.zoomIn();
}else if (v == buttonZoomout){
webview.zoomOut();
}else if (v == buttonReset){
webview.resetZoom();
}
}
}
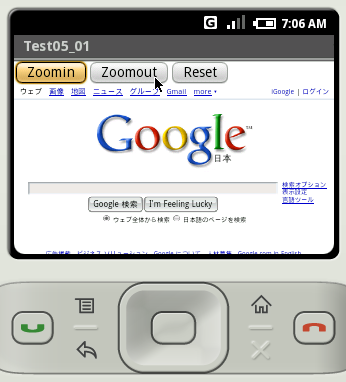
ビルド後にエミュレーター上で実行します。

初期値として指定したURLが表示されます。
ではまず拡大から試していきます。「Zoomin」ボタンをクリックするたびに拡大されていきます。


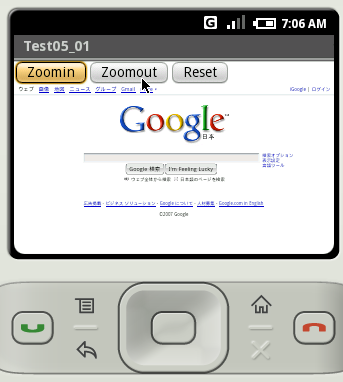
「Reset」ボタンをクリックすると拡大されていない標準の倍率に戻ります。

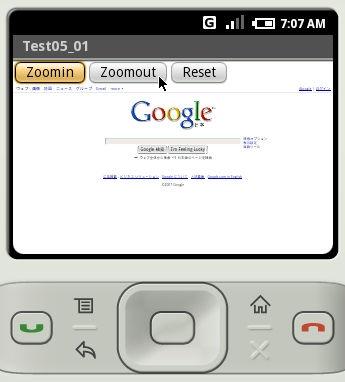
次に縮小を試していきます。「Zoomout」ボタンをクリックするたびに縮小されていきます。



( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive