- Home ›
- Android入門 ›
- 文字列や色のリソース定義 ›
- HERE
XMLファイルから色リソースを参照
色リソースをプログラムからではなくレイアウト用XMLファイルなどから参照することも可能です。XMLファイル内から色リソースを参照する場合には次のように記述します。
@color/ID
「ID」には色リソースに対して「R.java」ファイル内で割り当てられた値を指定します。
それでは実際に試してみます。まずテスト用に「test08_01」と言うプロジェクトを作成します。

次に色リソースを定義するためのXMLファイルを作成します。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="olive">#808000</color>
<color name="chocolate">#d2691e</color>
</resources>
上記を「color.xml」と言うファイル名で保存して下さい。保存する場所はプロジェクト内の「res/values」ディレクトリの中です。文字コードを「UTF-8」にするのを忘れないで下さい。

ではこの時点で一度ビルドして下さい。「R.java」が作成されます。中身は次のようになっているはずです。
/* AUTO-GENERATED FILE. DO NOT MODIFY.
*
* This class was automatically generated by the
* aapt tool from the resource data it found. It
* should not be modified by hand.
*/
package jp.javadrive.android;
public final class R {
public static final class attr {
}
public static final class color {
public static final int chocolate=0x7f030001;
public static final int olive=0x7f030000;
}
public static final class layout {
public static final int main=0x7f020000;
}
public static final class string {
public static final int app_name=0x7f040000;
}
}
2つの色リソースのIDは「R.color.chocolate」と「R.color.olive」となります。
レイアウト用XMLファイルの作成
次にレイアウト用XMLファイルを作成します。今回はデフォルトで用意されている「main.xml」ファイルの中身を書き換えます。(もし作成されていなければ「main.xml」と言うファイルを新規に作成して下さい)。XMLファイルの位置はプロジェクト内の「res/layout」ディレクトリの中に含まれています。

XMLファイルの内容を次のように書き換えます。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:text="Chocolate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/chocolate"
/>
<TextView
android:text="Olive"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/olive"
/>
</LinearLayout>
今回は2つのラベルを用意し、それぞれのラベルに表示されるテキストの色に対して外部に用意した色リソースを設定しています。設定する場合の注意点としてダブルクオーテーションで囲って設定する点に注意して下さい。
プログラムの変更
ではデフォルトで作成されている「Test08_01.java」をテキストエディタで開き次のように修正します。
package jp.javadrive.android;
import android.app.Activity;
import android.os.Bundle;
public class Test08_01 extends Activity
{
/** Called with the activity is first created. */
@Override
public void onCreate(Bundle icicle)
{
super.onCreate(icicle);
setContentView(R.layout.main);
}
}
今回はXMLファイルとして用意したレイアウトを読み込んでいるだけです。
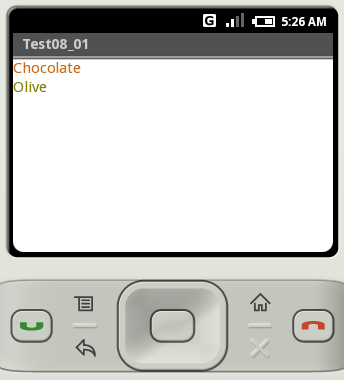
以上で準備が完了しました。では改めてビルドを行いエミュレーターにアプリケーションをインストールして下さい。その後アプリケーションを起動すると次のように表示されます。

このようにリソースとして登録した色をレイアウト用のXMLファイルの中で参照することが出来ました。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive