- Home ›
- Android入門 ›
- MapViewクラス ›
- HERE
地図の座標を設定
広告
地図の中心地点を指定の座標に設定する方法を確認します。「MapController」クラスで用意されている「centerMapTo」メソッドを使います。
centerMapTo public void centerMapTo(Point point, boolean updateSelection)
Move the map to the given point.
Parameters:
point 座標
updateSelection Whether the "current selection" should be updated
because of this move. Currently this is ignored.
1番目の引数に地図に設定したい座標を「Point」クラスのオブジェクトで指定します。2番目の引数はよく分かっていません。取りあえず「true」を指定しておきます。
具体的には次のように記述します。
private final int WC = ViewGroup.LayoutParams.WRAP_CONTENT;
@Override public void onCreate(Bundle icicle) {
super.onCreate(icicle);
MapView map = new MapView(this);
MapController mc = map.getController();
Point point = new Point(35681099, 139767084);
mc.centerMapTo(point, true);
setContentView(map, new ViewGroup.LayoutParams(WC, WC));
}
サンプルプログラム
それでは実際に試してみます。プロジェクトを作成しソースコードを次のように変更しました。
package jp.javadrive.android;
import com.google.android.maps.MapActivity;
import android.os.Bundle;
import com.google.android.maps.MapView;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.Button;
import android.graphics.Color;
import android.view.View.OnClickListener;
import android.app.AlertDialog;
import com.google.android.maps.Point;
import com.google.android.maps.MapController;
public class Test07_01 extends MapActivity
implements OnClickListener{
private final int FP = ViewGroup.LayoutParams.FILL_PARENT;
private final int WC = ViewGroup.LayoutParams.WRAP_CONTENT;
private MapView map;
private Button buttonTokyo;
private Button buttonNagoya;
private Button buttonOsaka;
private MapController mc;
@Override public void onCreate(Bundle icicle) {
super.onCreate(icicle);
LinearLayout linearLayout = new LinearLayout(this);
linearLayout.setOrientation(LinearLayout.VERTICAL);
setContentView(linearLayout);
LinearLayout btnLinearLayout = new LinearLayout(this);
btnLinearLayout.setOrientation(LinearLayout.HORIZONTAL);
btnLinearLayout.setBackgroundColor(Color.BLACK);
buttonTokyo = new Button(this);
buttonTokyo.setText("Tokyo");
buttonTokyo.setOnClickListener(this);
buttonNagoya = new Button(this);
buttonNagoya.setText("Nagoya");
buttonNagoya.setOnClickListener(this);
buttonOsaka = new Button(this);
buttonOsaka.setText("Osaka");
buttonOsaka.setOnClickListener(this);
btnLinearLayout.addView(buttonTokyo, createParam(WC, WC));
btnLinearLayout.addView(buttonNagoya, createParam(WC, WC));
btnLinearLayout.addView(buttonOsaka, createParam(WC, WC));
map = new MapView(this);
mc = map.getController();
Point p = new Point((int)(35.681099 * 1000000), (int)(139.767084 * 1000000));
mc.centerMapTo(p, false);
mc.zoomTo(15);
linearLayout.addView(btnLinearLayout, createParam(FP, WC));
linearLayout.addView(map, createParam(WC, WC));
}
private LinearLayout.LayoutParams createParam(int w, int h){
return new LinearLayout.LayoutParams(w, h);
}
public void onClick(View v) {
if (v == buttonTokyo){
Point p = createPoint(35.681099f, 139.767084f);
mc.centerMapTo(p, true);
}else if (v == buttonNagoya){
Point p = createPoint(35.170694f, 136.881637f);
mc.centerMapTo(p, true);
}else if (v == buttonOsaka){
Point p = createPoint(34.701909f, 135.494977f);
mc.centerMapTo(p, true);
}
}
private Point createPoint(float lat, float lng){
Point p = new Point((int)(lat * 1000000), (int)(lng * 1000000));
return p;
}
}
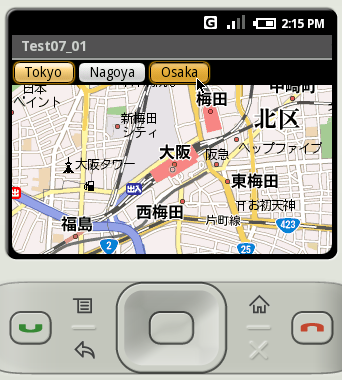
ビルド後にエミュレーター上で実行します。

※今回は分かりやすいように縮尺レベルも変更しています。縮尺レベルの変更方法は別のページで詳しく見ていきます。
上部に並んでいる地名が書かれたボタンをクリックすると指定した座標の地図を表示します。


「centerMapTo」メソッドを使う場合は地図が切り替わるように新しい座標の地図が表示されます。
( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive