- Home ›
- Android入門 ›
- MapViewクラス ›
- HERE
座標と縮尺レベルの取得
現在表示されている地図の中心座標と縮尺レベルを取得する方法を確認します。
まずは中心座標を取得する方法です。「MapView」クラスで用意されている「getMapCenter」メソッドを使います。
getMapCenter public Point getMapCenter()
Returns: 中心座標を表すPointクラスのオブジェクト
「getMapCenter」メソッドを実行すると、現在表示されている地図の中心の座標を表す「com.google.android.maps.Point」クラスのオブジェクトを取得できます。「Point」クラスは2つの値を保持するクラスであり緯度と経度を表す値を保持するために使われます。
com.google.android.maps.Pointクラス
緯度及び経度の表記方法は色々ありますが、よく使われる百分率表記では緯度(Lat)は「-90度」から「+90度」で表す経度(Lng)は「-180度」から「+180度」で表します。例えば東京駅の座標は緯度35度40分51.956秒(35.681099), 経度 139度46分1.502秒(139.767084)となります。
よって座標を表す場合には(35.681099, 139.767084)のような値の保持の方法が使われていますが「com.google.android.maps.Point」クラスでは緯度及び経度の値を100万倍してint型の値として保持しています。東京タワーの座標で言えば(35681099, 139767084)となります。この変が若干特殊なので注意して下さい。
※参考「緯度と経度の取得」
「Point」クラスのオブジェクトから緯度及び経度を取得するためのメソッドが用意されています。緯度を取得する場合には「getLatitudeE6」メソッドを使います。
getLatitudeE6 public int getLatitudeE6()
Returns: 緯度を表すint型の値
経度を取得する場合には「getLongitudeE6」メソッドを使います。
getLongitudeE6 public int getLongitudeE6()
Returns: 経度を表すint型の値
それぞれのメソッドを実行すると「Point」クラスのオブジェクトから緯度及び経度の値を取得することが可能です。
具体的には次のように記述します。
private final int WC = ViewGroup.LayoutParams.WRAP_CONTENT;
@Override public void onCreate(Bundle icicle) {
super.onCreate(icicle);
MapView map = new MapView(this);
setContentView(map, new ViewGroup.LayoutParams(WC, WC));
Point point = map.getMapCenter();
int lat = point.getLatitudeE6();
int lng = point.getLongitudeE6();
}
縮尺レベルの取得
次に現在表示されている地図の縮尺レベルを取得する方法です。「MapView」クラスで用意されている「getZoomLevel」メソッドを使います。
getZoomLevel public int getZoomLevel()
Returns:
The zoomLevel of the map. At zoomLevel 1, the equator of the earth is
256 pixels long. Each successive zoom level is magnified by a factor
of 2.
メソッドを実行すると現在の縮尺レベルを取得できます。
Google Maps APIの場合には縮尺レベルは0から最大で19でしたが「MapView」では1から最大で21となっているようです。ただし全ての地域でサポートされているわけではありません。少ない数値になれば広域の地図が、大きい数値になれば詳細な地図が表示されます。
具体的には次のように記述します。
@Override public void onCreate(Bundle icicle) {
super.onCreate(icicle);
MapView map = new MapView(this);
int zoom = map.getZoomLevel();
}
サンプルプログラム
それでは実際に試してみます。プロジェクトを作成しソースコードを次のように変更しました。
package jp.javadrive.android;
import com.google.android.maps.MapActivity;
import android.os.Bundle;
import com.google.android.maps.MapView;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.Button;
import android.graphics.Color;
import android.view.View.OnClickListener;
import android.app.AlertDialog;
import com.google.android.maps.Point;
public class Test05_01 extends MapActivity
implements OnClickListener{
private final int FP = ViewGroup.LayoutParams.FILL_PARENT;
private final int WC = ViewGroup.LayoutParams.WRAP_CONTENT;
private MapView map;
private Button buttonLatLng;
private Button buttonZoom;
@Override public void onCreate(Bundle icicle) {
super.onCreate(icicle);
LinearLayout linearLayout = new LinearLayout(this);
linearLayout.setOrientation(LinearLayout.VERTICAL);
setContentView(linearLayout);
LinearLayout btnLinearLayout = new LinearLayout(this);
btnLinearLayout.setOrientation(LinearLayout.HORIZONTAL);
btnLinearLayout.setBackgroundColor(Color.BLACK);
buttonLatLng = new Button(this);
buttonLatLng.setText("LatLng");
buttonLatLng.setOnClickListener(this);
buttonZoom = new Button(this);
buttonZoom.setText("Zoom Level");
buttonZoom.setOnClickListener(this);
btnLinearLayout.addView(buttonLatLng, createParam(WC, WC));
btnLinearLayout.addView(buttonZoom, createParam(WC, WC));
map = new MapView(this);
linearLayout.addView(btnLinearLayout, createParam(FP, WC));
linearLayout.addView(map, createParam(WC, WC));
}
private LinearLayout.LayoutParams createParam(int w, int h){
return new LinearLayout.LayoutParams(w, h);
}
public void onClick(View v) {
if (v == buttonLatLng){
Point point = map.getMapCenter();
StringBuilder latlng = new StringBuilder();
latlng.append("Lat:");
latlng.append(point.getLatitudeE6());
latlng.append("¥nLng:");
latlng.append(point.getLongitudeE6());
AlertDialog.show(this, "LatLng", latlng.toString(), "ok", false);
}else if (v == buttonZoom){
int level = map.getZoomLevel();
AlertDialog.show(this, "Zoom", "Zoom:" + level, "ok", false);
}
}
}
ビルド後にエミュレーター上で実行します。

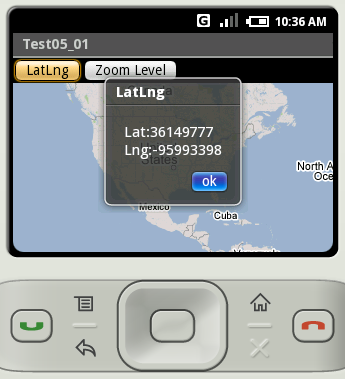
「LatLng」ボタンをクリックすると現在の中心座標をダイアログで表示します。

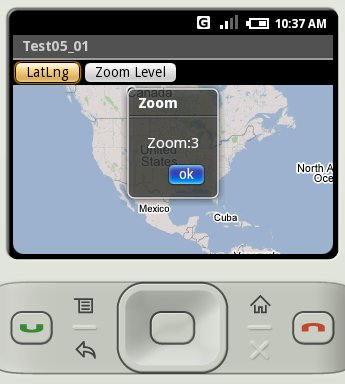
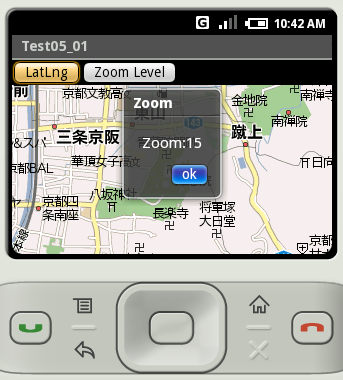
「Zoom Level」ボタンをクリックすると現在の縮尺レベルをダイアログで表示します。

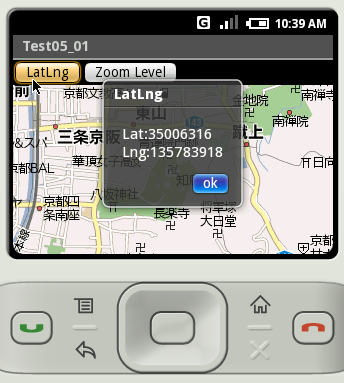
地図を京都に移動し何度かズームしておきます。

改めて「LatLng」ボタンと「Zoom Level」ボタンをクリックしてみました。


( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive