定義された色を利用
広告
Colorクラスではいくつかの色が定数として定義されています。文字の前景色を指定するなど色を指定する場面でそのまま定数を使用することができます。
定義されている色は次の通りです。
int Color.BLACK int Color.BLUE int Color.CYAN int Color.DKGRAY int Color.GRAY int Color.GREEN int Color.LTGRAY int Color.MAGENTA int Color.RED int Color.TRANSPARENT int Color.WHITE int Color.YELLOW
具体的には次のように記述します。
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
import android.graphics.Color;
public class Test extends Activity {
@Override public void onCreate(Bundle icicle) {
super.onCreate(icicle);
TextView tv = new TextView(this);
tv.setText("Text");
tv.setTextColor(Color.RED);
setContentView(tv);
}
}
サンプルプログラム
それでは実際に試してみます。プロジェクトを作成しソースコードを次のように変更しました。
package jp.javadrive.android;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
import android.widget.LinearLayout;
import android.view.ViewGroup;
import android.graphics.Color;
public class Test02_01 extends Activity
{
private final int WRAP_CONTENT = ViewGroup.LayoutParams.WRAP_CONTENT;
/** Called with the activity is first created. */
@Override
public void onCreate(Bundle icicle)
{
super.onCreate(icicle);
LinearLayout linearLayout = new LinearLayout(this);
linearLayout.setOrientation(LinearLayout.VERTICAL);
setContentView(linearLayout);
TextView tv1 = new TextView(this);
tv1.setText("Red Text");
tv1.setTextColor(Color.RED);
linearLayout.addView(tv1,
new LinearLayout.LayoutParams(WRAP_CONTENT, WRAP_CONTENT));
TextView tv2 = new TextView(this);
tv2.setText("Blue Text");
tv2.setTextColor(Color.BLUE);
linearLayout.addView(tv2,
new LinearLayout.LayoutParams(WRAP_CONTENT, WRAP_CONTENT));
TextView tv3 = new TextView(this);
tv3.setText("Green Text");
tv3.setTextColor(Color.GREEN);
linearLayout.addView(tv3,
new LinearLayout.LayoutParams(WRAP_CONTENT, WRAP_CONTENT));
}
}
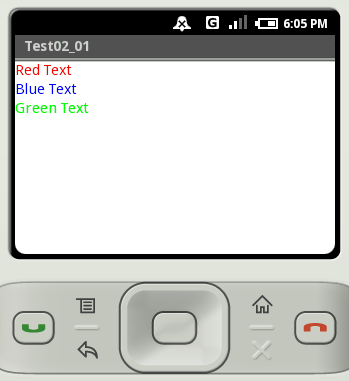
ビルド後にエミュレーター上で実行します。

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive