- Home ›
- Android入門 ›
- CheckBoxクラス ›
- HERE
背景色の設定
広告
チェックボックスの背景色を設定します。「Checkbox」クラスの親クラスである「View」クラスで用意されている「setBackgroundColor」メソッドを使います。
setBackgroundColor public void setBackgroundColor(int color)
Sets the background color for this view. Parameters: color the color of the background
1番目の引数に背景色を指定します。色の指定には「android.graphics.Color」クラスを使います。詳しくは「Colorクラス」を参照して下さい。
具体的には次のように記述します。
@Override protected void onCreate(Bundle icicle) {
super.onCreate(icicle);
CheckBox checkbox = new CheckBox(this);
checkbox.setText("checkbox");
checkbox.setBackgroundColor(Color.RED);
setContentView(checkbox);
}
サンプルプログラム
それでは実際に試してみます。プロジェクトを作成しソースコードを次のように変更しました。
package jp.javadrive.android;
import android.app.Activity;
import android.os.Bundle;
import android.widget.LinearLayout;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.CheckBox;
import android.graphics.Color;
public class Test04_01 extends Activity {
private final int FP = ViewGroup.LayoutParams.FILL_PARENT;
private final int WC = ViewGroup.LayoutParams.WRAP_CONTENT;
@Override protected void onCreate(Bundle icicle) {
super.onCreate(icicle);
LinearLayout linearLayout = new LinearLayout(this);
linearLayout.setOrientation(LinearLayout.VERTICAL);
setContentView(linearLayout);
TextView text = new TextView(this);
text.setText("What would you like to have?");
linearLayout.addView(text, createParam(WC, WC));
CheckBox checkbox1 = new CheckBox(this);
checkbox1.setText("Hamburger");
checkbox1.setBackgroundColor(Color.RED);
linearLayout.addView(checkbox1, createParam(WC, WC));
CheckBox checkbox2 = new CheckBox(this);
checkbox2.setText("Coffee");
checkbox2.setBackgroundColor(Color.GREEN);
linearLayout.addView(checkbox2, createParam(WC, WC));
}
private LinearLayout.LayoutParams createParam(int w, int h){
return new LinearLayout.LayoutParams(w, h);
}
}
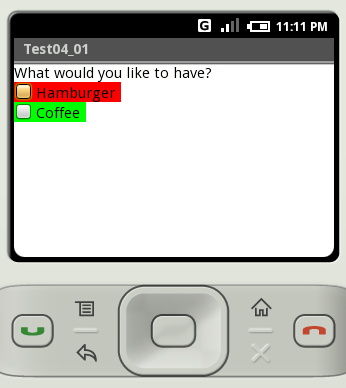
ビルド後にエミュレーター上で実行します。

( Written by Tatsuo Ikura )

 JavaDrive
JavaDrive